SPD使用一系列配置选项来了解它应该如何应用CSS标签到你的页面。你可以在页面编辑器选项对话框,更改这些默认设置。这个对话框有12个选项卡,其中一些你在第四章节“创建和修改网页”见到过。在这里,你将探索和CSS相关的选项卡。
你可以配置SPD自动生成样式,也可以自己创建样式。也可以限制SPD这样它只能修改自动创建的那些样式。通常,默认设置就不错了,所以你不必修改他们。
本例中,你将探索页面编辑器选项对话框的不同选项卡。
准备:使用SPD打开之前创建的团队站点。
1. 点击文件--选项。
2. 在SPD选项下,选择常规,点击页面编辑器选项。
小贴士:如果你在编辑模式打开了页面,点击SPD状态栏的CSS 2.1 就可以打开页面编辑器选项对话框。
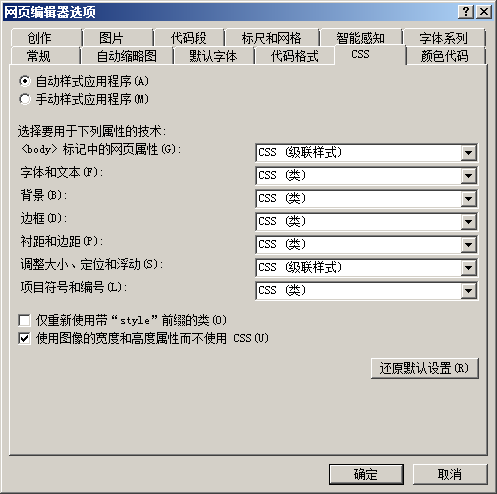
3. 点击CSS选项卡。
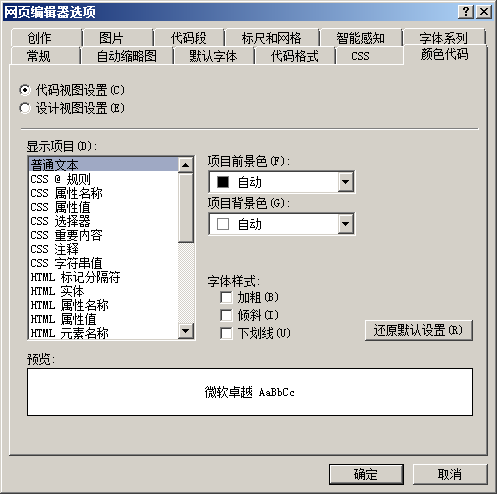
4. 点击颜色代码选项卡。
它显示了SPD在代码和设计视图中使用的代码颜色选项。每个项目你都可以选择前景色和背景色。也可以设置黑体、斜体或者下划线。
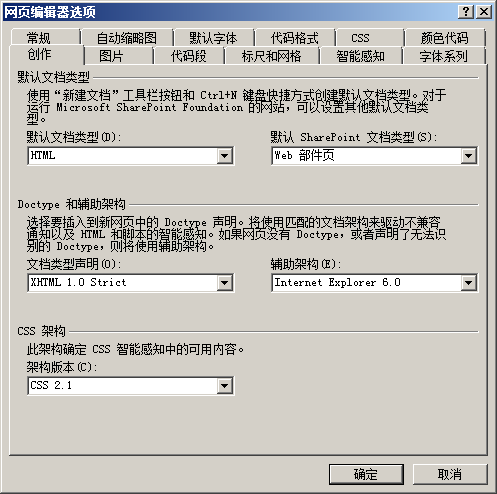
5. 点击创作选项卡。
它显示了文档属性。默认文档类型设置为HTML。默认SharePoint文档类型为Web部件页。Doctype和辅助架构、文档类型声明设置为XHTML 1.0 Strict,辅助架构设置为IE 6.0,CSS架构版本为2.1。
6. 点击确定关闭所有对话框。
附加:什么是CSS?
CSS将网页内容和外观分离。将CSS想象为智能语言,浏览器用它格式化文字颜色和元素大小,以及你可以使用它在页面上放置元素。现在,所有的浏览器都支持CSS和CSS功能,和SharePoint Foundation 1010以及SharePoint Server 2010支持的一样。
注意:之前版本SharePoint,主题包含了CSS文件和图片,在2010版本中,主题和其他微软Office应用程序定义的一样。
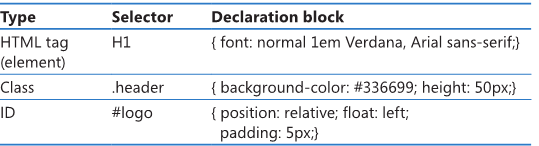
CSS由包含选择器的样式规则组成。选择器可以是HTML标签、类或ID。当样式以点开始,则为类。以#开始,则为ID。其余为HTML标签。样例:
注意:ID一个页面只能用一次,类却可以用多次。ID可以包含破折号和数字,但是必须以#开头。
一个声明块儿包含一个或多个样式声明:属性+值。每个声明以分号隔开。一个选择器中可以有多个属性。当属性值中有多个单词时,需要使用引号。
注意:CSS选取器、声明、属性和值是大小写敏感的。
样式可以定义在HTML标签中;在页面或CSS文件中定义多次,并且CSS文件可以附加到页面上。
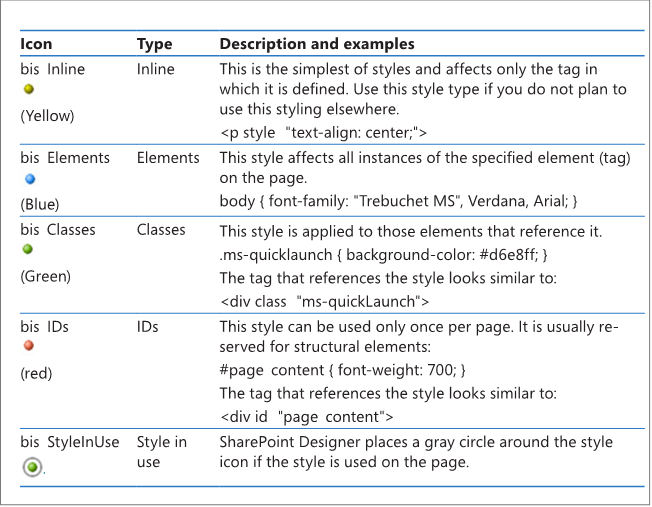
SPD在许多任务窗格中显示样式信息。它通过使用颜色图标识别选取器类型以及是否和标签一起定义(内联样式)。参照下表:
小贴士:最快速学习CSS的方式就是尽量以拆分视图工作。